Colors are everywhere—they encompass us and impact our feelings, choices, and discernments every day in Color Wheel. Whether it’s the calming impact of blue skies or the energizing vibe of a ruddy shirt, color plays a vital part in our lives. But how do architects, specialists, and indeed regular individuals make sense of all these colors? Enter the color wheel, a apparatus that rearranges the complex world of colors and makes it open to everyone.
Table of Contents
Introduction of Color Wheel
“Everything that you can see in the world around you presents itself to your eyes only as an arrangement of patches of different colors.”
– John Ruskin
The Importance of Color in Design
It is for this reason that colour can be a focal point of a design and this normally affects the beauty of the design and the perceived emotion of the object by the customers. A well-selected color scheme helps to strengthen brand recognition and demonstrate certain emotions and, if possible, call users to action. When aiming at devising great visuals one must not underestimate the value of colors and that is why it is crucial for every designer to know how exactly colors work.
What is the Color Wheel?
The color wheel is a basic concept in the field of design and is used to express the relationship of different colors. It helps designers to know how those colors combine, complement, and clash with one another. With knowledge in color wheel, the designers are able to make right choices when making color combinations which can increase on the effectiveness of the designs.
History of the Color Wheel
Origins of Color Theory
The concept of color hypothesis dates to old civilizations, where rationalists and researchers started to investigate the nature of light and color. The Egyptians and Greeks made early endeavors to categorize colors, but it wasn’t until the Renaissance that color hypothesis really started to take shape.
Sir Isaac Newton’s Contribution
In 1666, Sir Isaac Newton changed the course of color theory by introducing the first color wheel. While experimenting with light and prisms, Newton discovered that white light could be divided into a spectrum of colors—red, orange, yellow, green, blue, indigo, and violet. He then arranged these colors in a circle, creating what we now know as the color wheel.
Evolution of the Color Wheel
Since Newton’s time, the color wheel has advanced, with craftsmen and researchers refining it to incorporate more colors and diverse structures. Nowadays, the present-day color wheel incorporates essential, auxiliary, and tertiary colors, serving as an establishment for understanding color relationships.
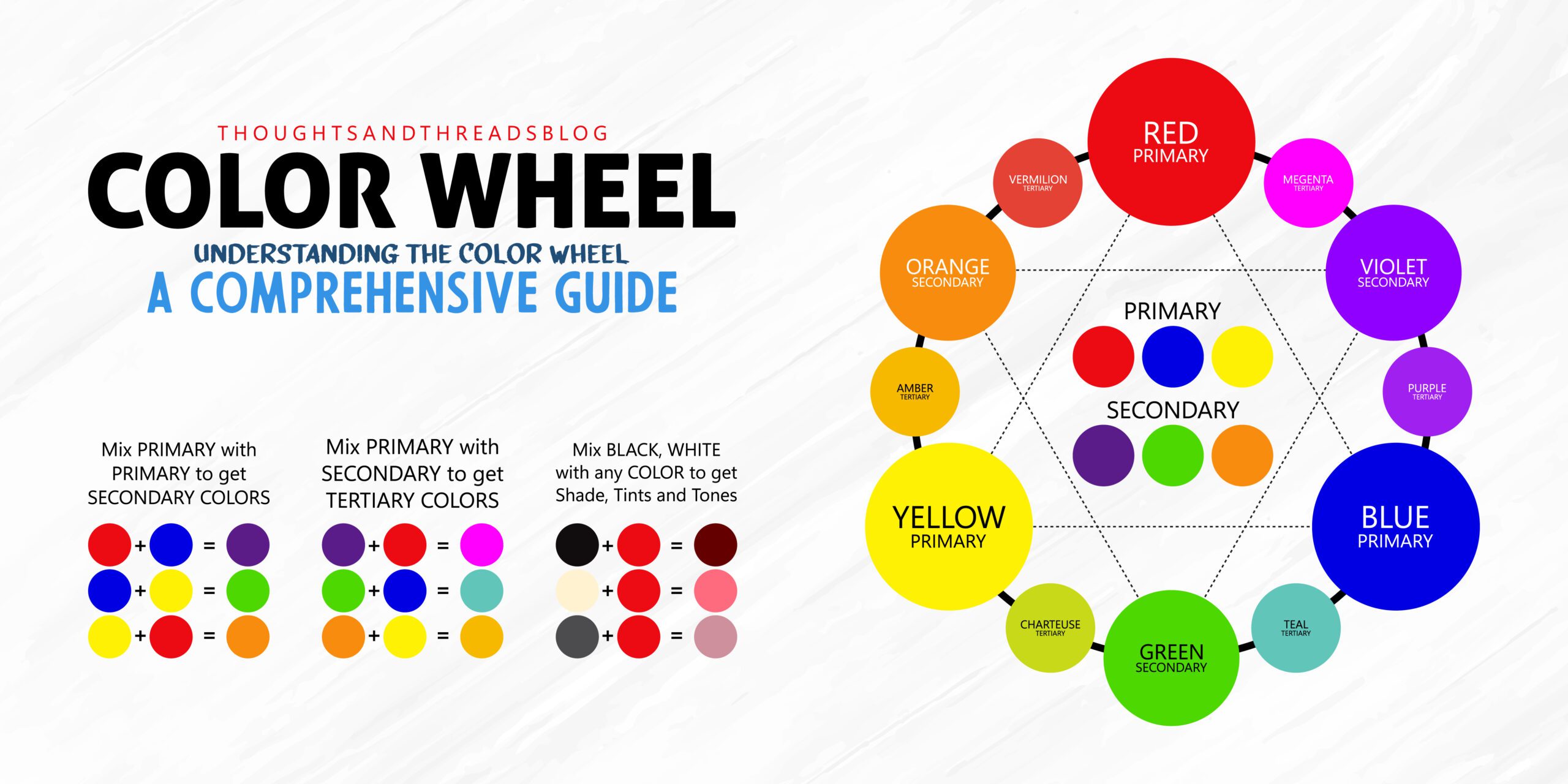
Basic Structure of the Color Wheel
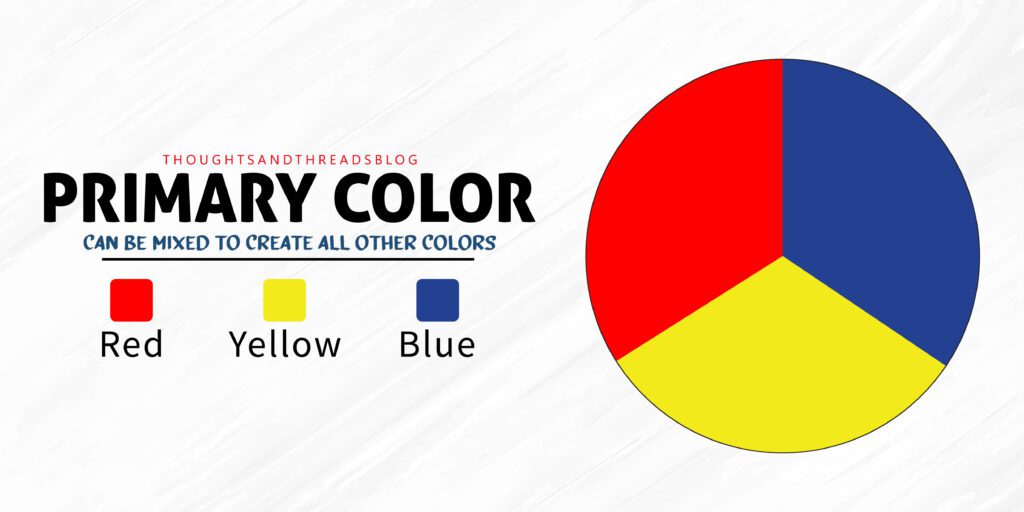
Primary Colors

The primary colors—red, blue, and yellow—are the building blocks of all other colors. They cannot be created by mixing other colors and are used to create secondary and tertiary colors.
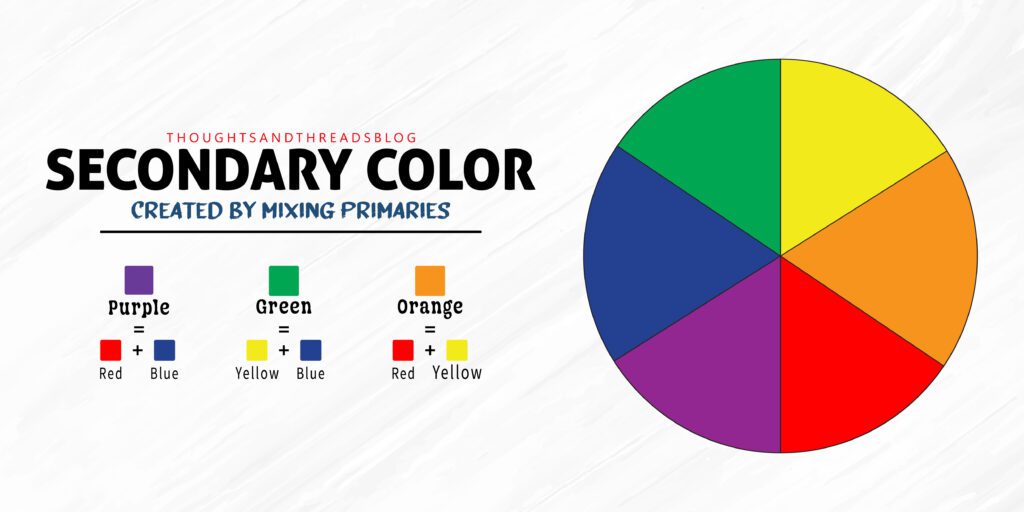
Secondary Colors

Secondary colors—green, orange, and purple—are created by mixing two primary colors. For example, red and blue make purple, blue and yellow make green, and red and yellow make orange.
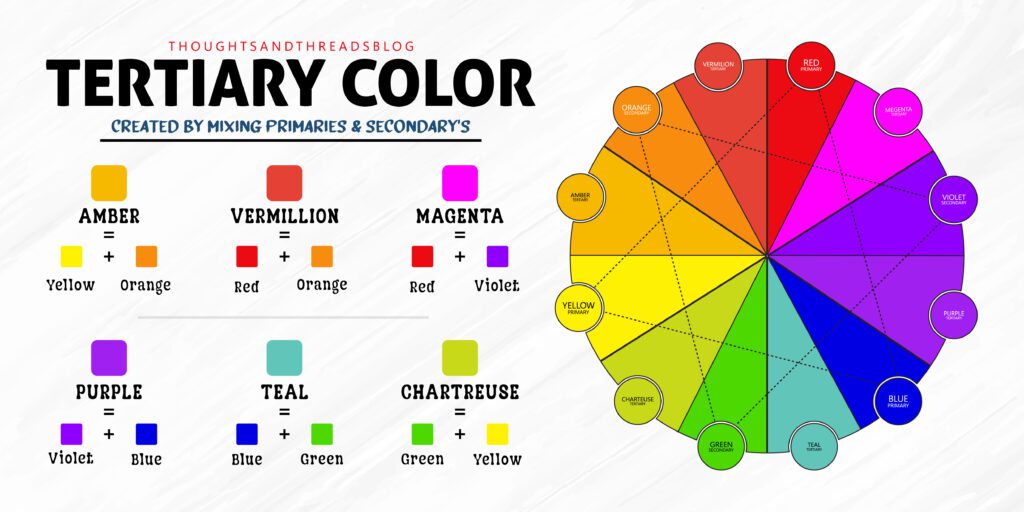
Tertiary Colors

Tertiary colors are created by mixing a primary color with a neighboring secondary color. Examples include red-orange, yellow-green, and blue-purple. These colors add complexity and depth to the color wheel, allowing for more nuanced color choices.
Understanding Color Relationships
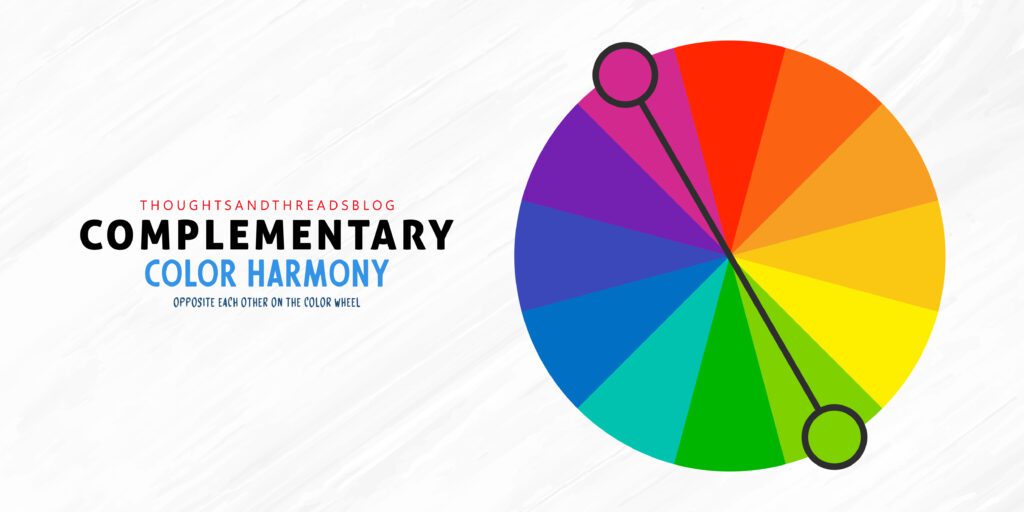
Complementary Colors

Complementary colors are inverse each other on the color wheel. When utilized together, they make a dynamic differentiation that can make designs pop. For example, incorporate red and green, blue and orange, and yellow and purple.
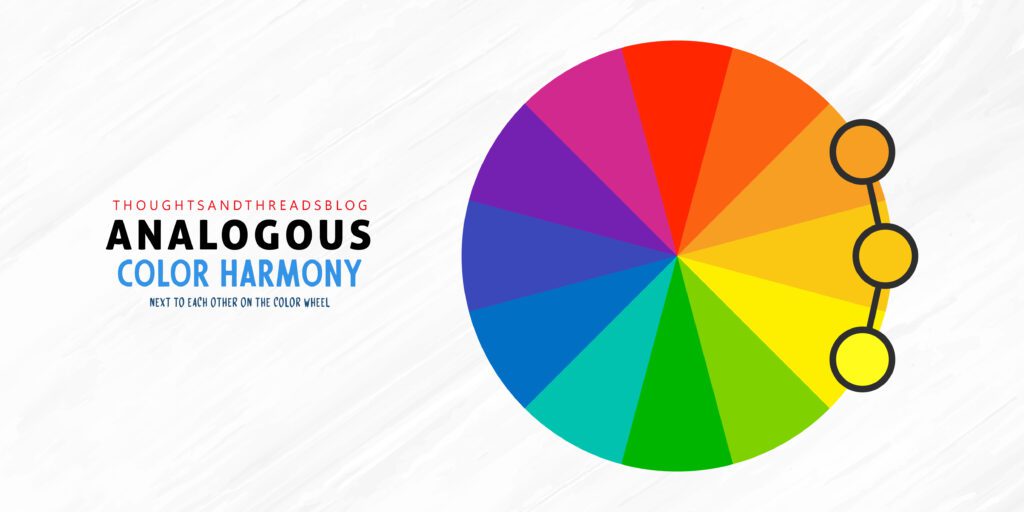
Analogous Colors

Analogous colors are next to each other on the color wheel. These colors ordinarily coordinate well and make peaceful and comfortable designs. For occasion, blue, blue-green, and green are analogous colors.
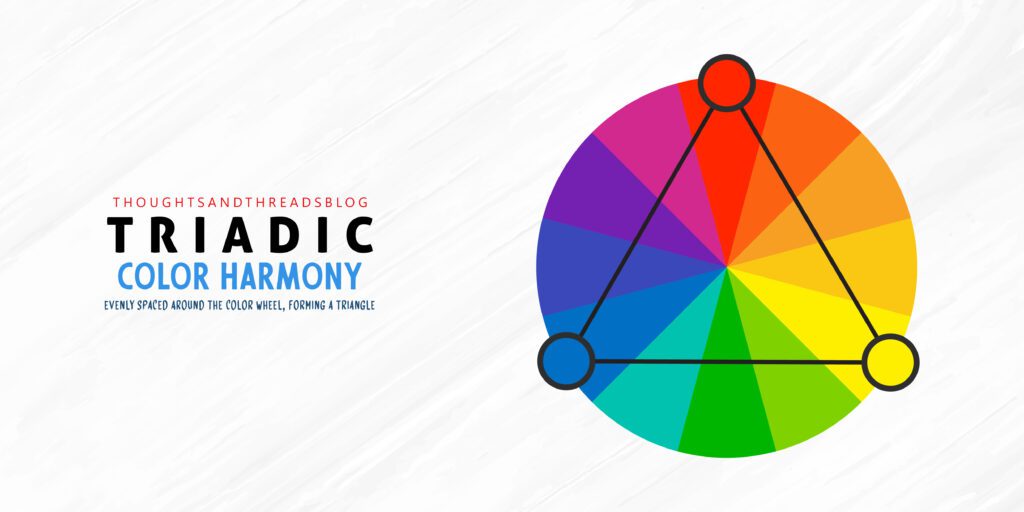
Triadic Colors

Triadic colors are equally divided around the color wheel, shaping a triangle. This color plot is dynamic and offers an adjusted differentiate, like the combination of red, yellow, and blue.
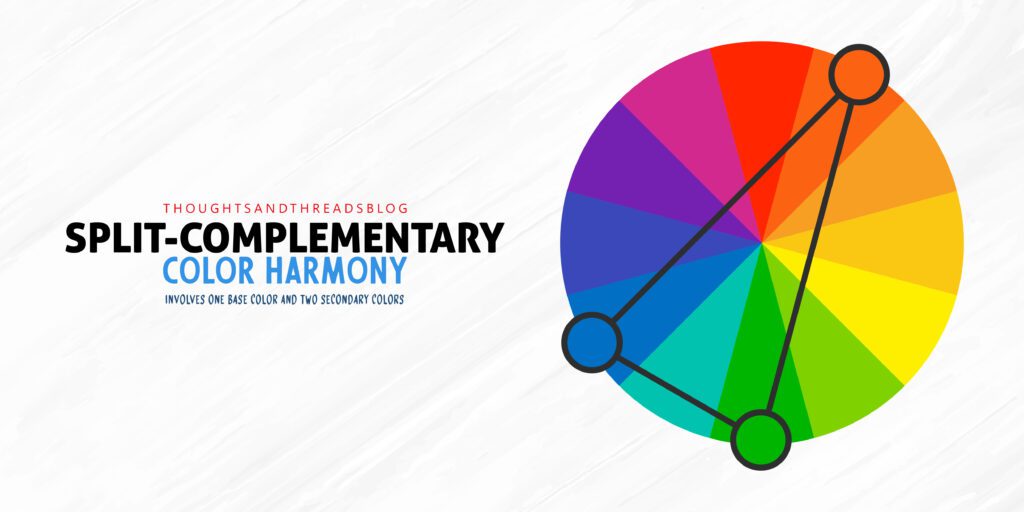
Split-Complementary Colors

A split-complementary color scheme includes one base color and two secondary colors adjoining to its complementary color. This scheme offers high differentiate whereas being less serious than a standard complementary color scheme.
Color Temperature
Warm Colors
Warm colors include red, orange, and yellow. These colors are associated with warmth, energy, and action. They can evoke feelings of excitement or comfort, depending on the context.
Cool Colors
Cool colors, such as blue, green, and purple, are often associated with calmness, tranquility, and peace. They can make spaces feel more expansive and serene.
Neutral Colors
Neutral colors, including black, white, gray, and brown, are versatile and can balance out bold colors. They often serve as a backdrop, allowing other colors to stand out.
Psychology of Color
Emotional Impact of Colors
Colors can bring out feelings and influence temperament. For example, red can increase vitality levels, whereas blue can have a calming impact. Understanding these mental impacts is significant for creators who need to inspire certain reactions from their audience.
Cultural Significance of Colors
Different societies property diverse implications to colors. For occasion, whereas white symbolizes immaculateness in numerous Western societies, it speaks to grieving in a few Eastern societies. Creators must be mindful of these social contrasts when making worldwide designs.
Applications of the Color Wheel in Design
Interior Design
In interior design, the color wheel is one of the most important guidelines that help to achieve a beautiful and balanced environment. Interior designers employ it to choose the right colors that intend to create flavor and theme of a room. For instance, modifying the selection of colors to match those which are closely coupled on the colour wheel makes it possible to select colors that will create a quiet environment. These colorful combinations are perfect for the rooms that are intended to be serene, and this includes bedrooms or the living rooms.
Whereas a proper color combination which falls on the opposite ends of the color wheel, is applied to bring a new level of brightness into a space. This type of door is ideal to be used in zones where cheerful anticipation is required, such as the kitchen or the dining area. Therefore, the hues used in designing an interior space has a capacity to coordinate psychological characteristics in addition to the efficiency of the space arranged.
Fashion Design
Fashion designers are very attentive to the color wheel when they are creating clothes that are fashionable and interesting to look at. Therefore, by the relation of the colors as explained above, designers can make ensembles that are not only related but fashionable as well. For example, a single hue furniture set that incorporates different hues and tint of a certain colour gives a cab. Includes lean and stylish look and is well suited for sophistication minimalist approach to furniture design. In this regard, it is an unobtrusive approach which at the same time can be very conspicuous depending on the color that has been used.
On the other hand, triadic scheme where three colors that are located at equal interval in the colour wheel are used produces a very spectacular look as is seen in the wearing of a fashionable garment. This method is ideal for coming up with a statement look since it allows you to combine contrast with harmony making sure that the two polar opposite colors do not clash. Again, be it elegance, energy or style, the colour wheel is of great importance in the fashion design process to come up with clothes that appeal to the targeted clients.
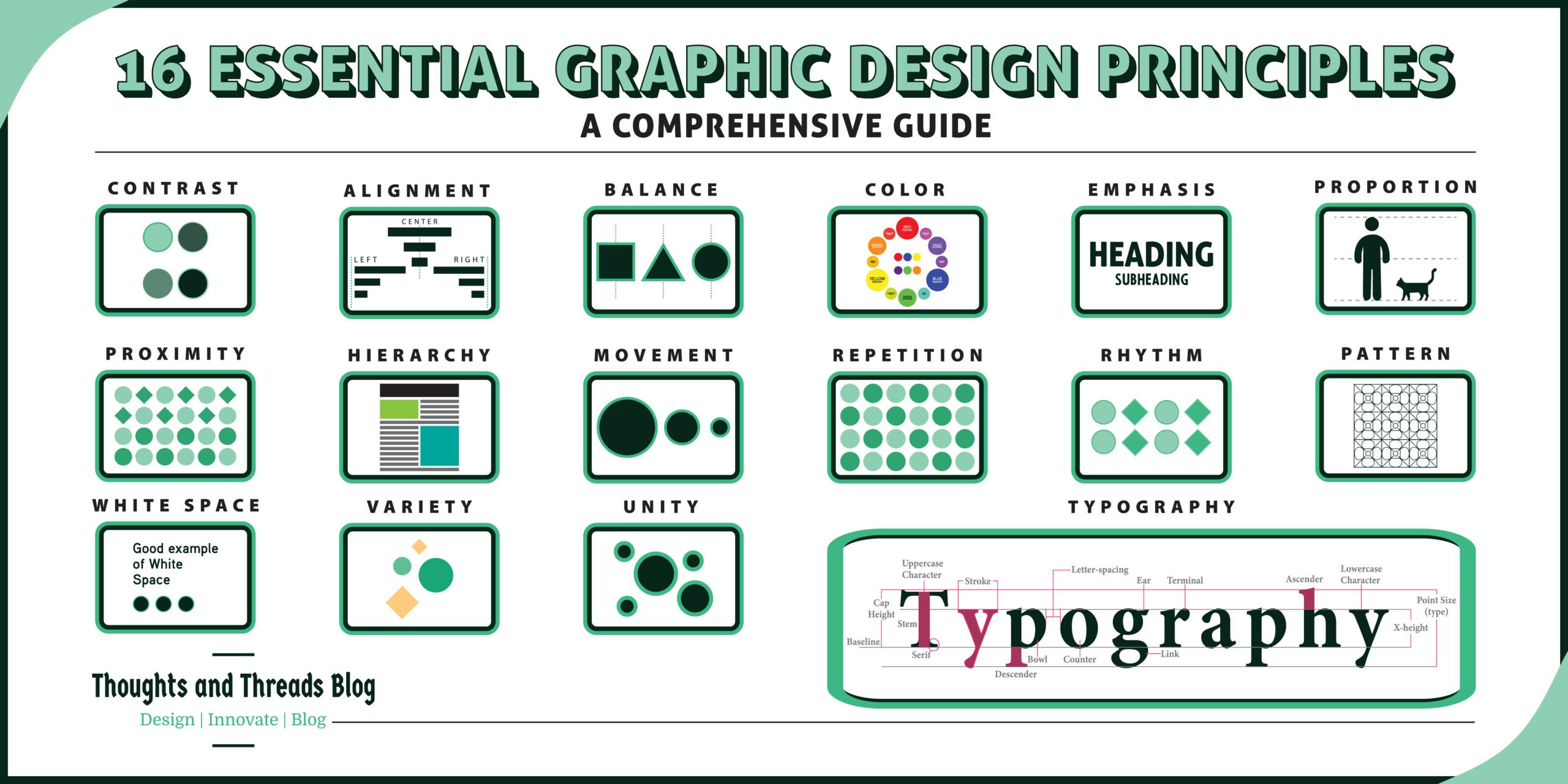
Graphic Design
When it comes to graphic designing, color is rather central and it speaks volumes depending on the outcome of a project. A color wheel is an important tool that helps designers to make the right decision concerning the choice of colors that shall have been used in conveying a selected message and this is important in catching the attention of the users. For example, when choosing the logo, the right combination of colors will reveal the brand’s character and mission within seconds: blue is associated with reliability and obedience, while red indicates activity and passion.
When it gets to websites and advertisements, then color palette is just as critical. The use of color may help lead the user’s emotions and behavior, as well as draw their attention to the necessary information. Therefore, relative to the color wheel, one can develop a harmonious infinitesimal coloration, such as analogous for unity or dynamic coloration for impact. Finally, colour theory, together with the use of the colour wheel helps graphic designers create effective and appealing designs that speak to the targeted demographic.
Advanced Color Harmonies
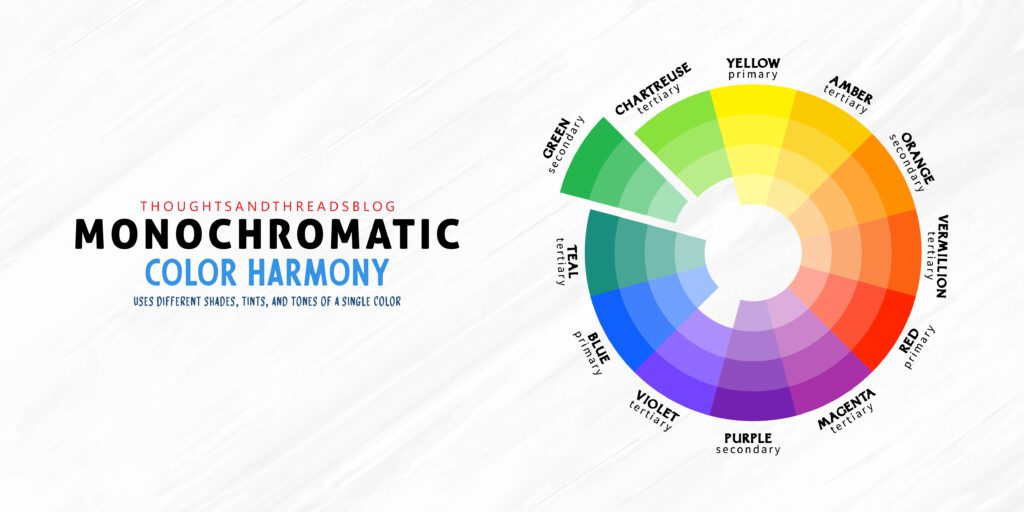
Monochromatic Color Scheme

A monochromatic color scheme uses different shades, tints, and tones of a single color. This approach creates a cohesive and calming design, often used in minimalist aesthetics.
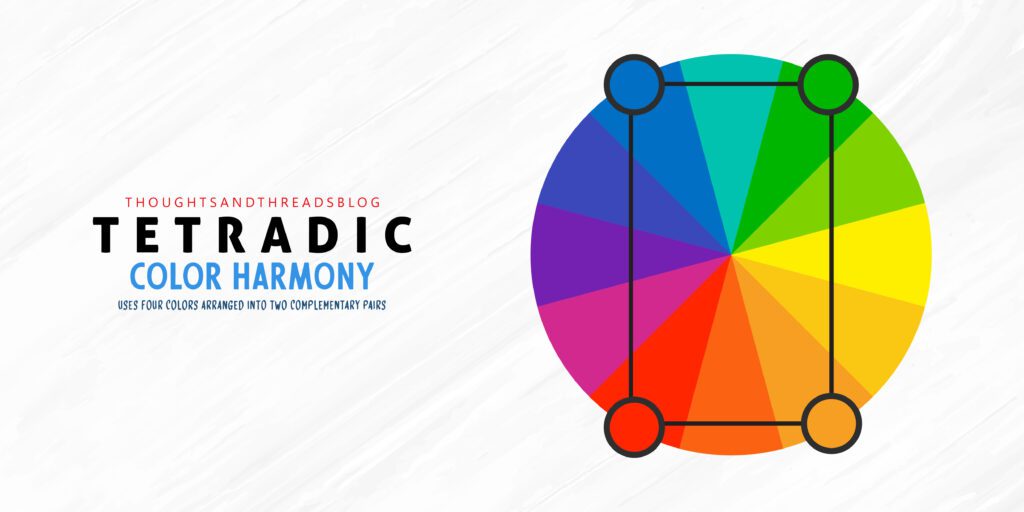
Tetradic Color Scheme

The tetradic color scheme, also known as a double-complementary scheme, uses four colors arranged into two complementary pairs. This scheme is complex but offers a rich and varied palette.
Square Color Scheme
The square color scheme involves four colors spaced evenly around the color wheel. Like the tetradic scheme, it offers balance but with a broader range of colors.
Tips for Using the Color Wheel Effectively
Choosing a Color Palette
Color selection can be considered one of the basic aspects contributing to the design process since the color scheme makes half of the content’s mood. First of all, to choose the basic color which can be tied to a general concept of the designed project. This base color will act as the background color to which your variation of other colors will be added to complete the rest of the palette.
After choosing the base color, one needs to use the color wheel as a guideline of how to play around the complementary colors. The color wheel is by far more helpful to indicate how the colors relate to each other and develop a harmonies combination of colors. You can opt for the opposite color on the wheel for dramatic contrast combo, neighboring color on the wheel for a peaceful one and three equally distanced colors on the wheel for a bold and well balanced one.
Before choosing a color that would best fit your design, take time and think of the psychological analysis regarding the particular color, and its cultural implications. That is why people can hear or sense some emotions connected with the specific color and it can influence on the perception of the design. For instance, blue may symbolize calmness and trust whereas red represents passion and energy in a given product or service promotion. Consider in what kind of setting the design is going to be used, and how it will play with colors of the environment, be it business, parties or shops.
Furthermore, also consider the impact that is desired to be gained from the design. Do you want the graphics to be loud and brash so that people are immediately drawn to it or do you want the graphics to be classy and refined? These are the goals that colors that you are going to select will help you achieve. By relying on different tonalities of a color, you will be able to get the most suitable color combination that brings about a positive change on the message you are conveying as well as the whole appearance of the design.
Avoiding Common Mistakes
One of the most glaring mistakes that are easily identifiable when it comes to designing are the poor or informal choices of colors and this should be avoided stating the fact that the design is professional. It is often a BIG mistake where designers tend to use a lot of colors even in one project. Even though there can be quite an interesting and inspiring idea to use as many colors as possible to make the design as bright as possible, this decision can be fatal. Too many colors on the visual are bad as they tend to make the viewer distracted within the visual and get confused easily. This is an important principle because when many colors are used and placed on the same design area, the eye loses its ability to focus and in effect causes the design to look like an odd and poorly organized jigsaw.
The best way to avoid this is to strictly avoid using many color variants within the same project or it is ok to use limited variations which complement each other. When selecting a number of colors, it is better to make them complement each other so that the viewer’s eye moves from one element of the design to another in a fluid motion. Less clutter is better when it comes to color and this free’s up one’s mental capability to identify which area requires much emphasis so as to enhance the overall look of the design which should be orderly and intentionally well managed.
Moreover, use of several colors that has been chosen carefully would enable an interesting combination of shade, tint, and tone within a limited colors, which gives another dimension to the design rather than crowding them up. This not only beautifies your design but actually makes it convey its intended message as well to the intended target audience.
Consequently, the author highlights that it is important not to make a mistake of using many colors while at the same time maintaining a good and appealing look through selection of right colors that need to be in balance to achieve the best result. That balance makes it possible to deliver a professional quality which in turn has a favorable impact on the final output.
Enhancing Visual Appeal
The beauty of a particular design is created with the help of colors which need to be chosen proper and used in proportion so that the observer views it properly. Achieving this is easy since you can nominate one color and use another color that will be in contrast with the nominated color to highlight the prominent part of the design. For instance, if a designer wants the caller to focus on a call-to-action button on a website, they would select a color that would help it to pop up from the background thus grabbing the attention of the caller. Contrast helps to achieve interests and to guarantee that essential elements are not to be confused with the background.
Besides applying contrasting color to draw attention of the viewers, is essential to apply the secondary colors with an opposite shade to the main color to keep the balance. Additional colors can best be described as colors that are located on the circumference of the wheel at a distance of an equivalent angle to another color thus finding their complementary partners. These two colors work hand in hand making a good contrast which is not shocking but rather more attractive to the eyes. This balance assists in ensuring that something can look unique but well planned balancing it in a way that makes it blend well with the other flows making the whole design enjoyable.
When it comes to colors then experimentation is something which should not be taken lightly. It’s important not to stick on one color combination as it may not be as effective as other combinations you can use on your project. In some occasions these unexpected alliances are actually the ones that produce the best outcomes. Change hue, saturation, and luminosity at will, and establish the best shade, tone, and saturation levels that best fits the style that you want for your design, as well as the objectives that have to be accomplished in a specific project or the statements that are to be conveyed. Properly chosen colors enhance any design and, therefore, can turn a good design into an outstanding one by providing the viewers with an appropriate reaction.
Tools for Creating and Using Color Palettes
Digital Color Wheel Tools
There are many useful online tools that help designers to select proper shades and tones like Adobe Color which is one of the most appreciated tools on the web. These online tools enable the user to play around with notions of the color wheel in an efficient and more focused manner in as much as color picking and shading is concerned. These tools come with characteristics that let you search through different forms of color relationships like complementary, analogous as well as triadic schemes; these tools allow you to narrow down fast good combinations that can be used. Also, they usually have buttons for saving and exporting your color palettes for the use in other projects to maintain color harmony. Here are the several digital tools which are very helpful for the designers who are new or experienced, these tools save a lot of time in choosing the color schemes and provide the guidance to the new designers to make the design looking professional and attractive.
Color Palette Generators
Color palette generators can naturally make palettes based on a base color or a transferred picture. These tools are valuable for designers /architects looking for motivation or requiring a speedy solution.
Apps and Software
Various apps and Software, like Procreate and Canva, offer built-in color wheels and palette tools, making it simple to coordinate color hypothesis into digital design projects.
Real-Life Examples of Color Wheel Applications
Case Study: Famous Brands
Brands like McDonald’s and Coca-Cola utilize definite color schemes to inspire feelings and make brand acknowledgment. McDonald’s employments red and yellow (warm colors) to stimulate craving, whereas Coca-Cola’s red is related with excitement and energy.
Case Study: Iconic Artworks
Artists like Vincent van Gogh utilized complementary colors to make dynamic and energetic canvases. For example, his utilize of blue and orange in “Starry Night” makes a striking visual differentiate that draws the watcher in.
Challenges in Color Theory/Color Wheel
Color Blindness and Accessibility
Designers must consider color visual deficiency and guarantee their work is available to everybody. Tools like color visual impairment test systems can help creators see how their color choices will show up to those with visual impairments.
The Subjectivity of Color Perception
Color perception can shift from individual to individual, impacted by variables like age, culture, and individual encounters. This subjectivity postures a challenge for designers attempting to make commonly engaging designs.
Future of Color Theory/Color Wheel
Innovations in Color Technology
Advancements in color technology, such as quantum dabs and OLED displays, are pushing the boundaries of how colors are made and seen. These developments will likely lead to unused improvements in color theory.
The Role of AI in Color Design
AI tools are getting to be progressively modern in helping with color determination and palette creation. These tools analyze patterns, client inclinations, and mental impacts to recommend ideal color choices for different projects.
Conclusion
The color wheel is more than fair a tool — it’s a door to understanding the complex world of color. By acing the nuts and bolts of the color wheel and testing with diverse color plans, anybody can improve their plan abilities and make outwardly staggering ventures. Whether you’re beautifying a room, planning a symbol, or putting together an equip, the color wheel is your best companion in the world of plan.
References and Resources
- Books on Color Theory
- Online Courses and Tutorials
- Coursera: “Color Theory for Designers, Artists, and Illustrators”
- Udemy: “Master Color Theory: The Art of Color Mixing and Harmony”
- Skillshare: “Color Theory Basics: Learn the Basics of Color Theory”
- Websites and Tools
Read More:FAQs
1. What is the most important color on the color wheel?
There isn’t a single most significant color on the color wheel. The importance of a color depends on the circumstance and how it’s used in a design or illustrations.
2. How can I use the color wheel in my everyday life?
You can use the color wheel to choose outfits combinations, decorate your home, or even plan a garden. It’s a versatile tool for creating harmony in any visual aspect of your life.
3. What is the difference between warm and cool colors?
Warm colors, like red, orange, and yellow, evoke warmth and energy, while cool colors, like blue, green, and purple, evoke calmness and tranquility.
4. Can the color wheel help in choosing clothes?
Absolutely! The color wheel can guide you in selecting outfits that are either harmonious or contrasting, depending on the look you want to achieve.
5. How does the color wheel influence branding?
The color wheel helps brands choose colors that evoke specific emotions and create brand recognition. Colors are carefully selected to align with the brand’s message and audience.




Leave a Comment